Añadir campos personalizados al formulario que se muestra en la página: «Checkout» (Página de Pago) de WooCommerce es una tarea sencilla si utilizamos Hooks y Filtros (solo 3 pasos son necesarios para lograr esta tarea), como se explica en el codex de WooCommerce.
1) Creación de código para campo personalizado:
Supongamos que deseamos agregar un nuevo campo a nuestra página «Checkout» (Página de Pago), este campo lo podemos agregar inmediatamente después de: «Comentarios / Notas del pedido«:
Copia y pega el siguiente código en el archivo de tu tema «functions.php«:
- ‘text’ – texto
- ‘textarea’ – cuadro de texto
- ‘password’ – contraseña
- ‘select’ – selección de opciones
El código anterior lucirá así:
2) Validación del campo personalizado
Este paso consiste en validar el campo personalizado cuando el formulario de la página «Checkout» (Página de Pago) sea enviado. En este ejemplo marcaremos el campo personalizado como obligatorio o requerido.
Copia y pega el siguiente código en el archivo de tu tema «functions.php«:
En caso de que el usuario olvide completar el campo personalizado, se mostrará el siguiente mensaje de error:
Cambia el texto: «Por favor introduce tu información» por el mensaje de tu elección.
3) Guardar el campo personalizado en la orden del producto/servicio:
Por último, vamos a pegar el siguiente código nuevamente en el archivo functions.php de nuestro tema. Este código permite que el campo personalizado sea guardado en el registro de la orden del producto/servicio:
Al acceder a tu panel de control de WordPress, la orden del producto o servicio lucirá así:
4) Añadir el campo personalizado a los correos electrónicos de notificación:
Mediante el uso «hooks» es posible añadir cualquier campo personalizado a los correos electrónicos de órdenes y pedidos, lo que debes hacer es copiar el siguiente código en el archivo «functions.php» del tema actual de tu sitio:
>
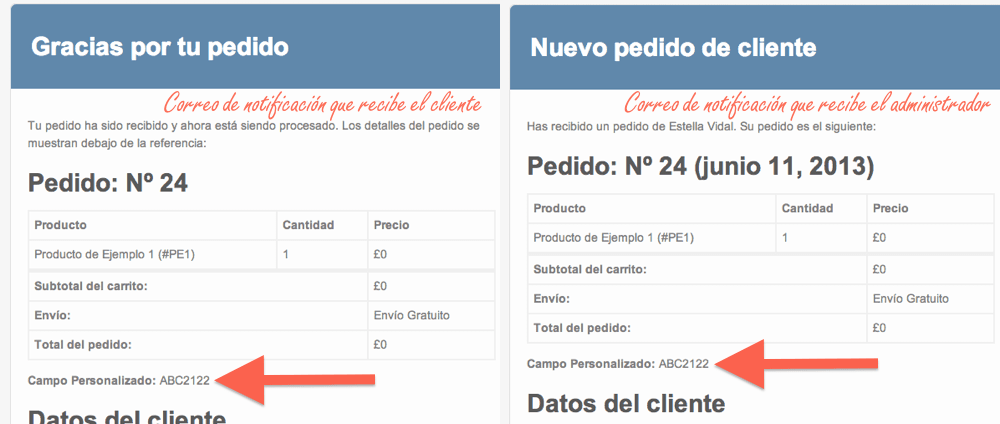
Las notificaciones con el campo personalizado lucirán similar a:

Muchos de nuestros amigos de España han utilizado las instrucciones de esta entrada para crear el campo personalizado «NIF (Número de identificación fiscal)«, para facilitar la creación de este campo, aquí está el código completo:





Muy buen tutorial, nos salvaste!
Genial que la información haya sido de ayuda, un saludo 🙂
Excelente! Muchas gracias por el tutorial!!
Un placer Ayra y enhorabuena por tu sitio web 🙂
Estupendo tutorial, muchísimas gracias.
Tengo una duda. Mi campo personalizado no ha sido otro que el NIF/CIF del comprador. Pero me gustaría que apareciese entre los campos de Dirección de Facturación. ¿Cómo puedo hacerlo?
Hola Francisco, el camino largo es utilizar «acciones» y «filtros», el camino corto 🙂 un saludo!
Me temo que me toca el camino pobre 😀
Muchas gracias 😉
Lo pudiste hacer?
Me encuentro con el mismo tema… Añadir el DNI en los datos del comprador.
La extensión «Checkout Field Editor» para WooCommerce te permitirá editar y ordenar fácilmente los campos de la página de pago 😉
Buenas. Mi problema es que quiero añadir el campo DNI/CIF al formulario de registro para hacer una compra, pero que además, éste campo salga impreso en el mail que nos envían cuando se hace un pedido y en los usuarios registrados. He conseguido que salga en DNI/CIF pero después no me aparece en ningún lado reflejado. Me podéis echar una mano? gracias
Hola @Raúl, he actualizado la entrada con las instrucciones para «4) Añadir el campo personalizado a los correos electrónicos de notificación», espero que sea de ayuda.
Un saludo 🙂
Hola,
he seguido los pasos y la verdad es que me ha funcionado todo muy bien. Lo único que me gustaría que el dni saliese en la factura del pedido. (cuando le das a imprimir desde el panel de nuevos pedidos). En el mail ya me aparece como has dicho. ¿podrías echarme una mano con esto? muchas gracias y felicidades por el blog
La información es muy clara. Me ha resultado muy interesante y muy útil.
Un saludo
Excelente @Juan, gracias por visitar nuestro blog 🙂
Hola,
He probado el código para poner el NIF. Pero me da error en la primera línea de código:
add_action(‘woocommerce_after_checkout_billing_form’, ‘my_custom_checkout_field’);
Lo he copiado al final de todo del archivo functions.php
¿Qué hago mal?
Un saludo y gracias por el tutorial.
Ai! Ya encontré el error! Lo puse en el archivo funtions.php equivocado.
Ahora funciona perfecto, gracias!!!
Saludos @Toni 😉
Gracias!!! Me has salvado de pasarme toda la noche probando códigos! Un post genial! Una nueva lectora 🙂
Un placer @Teresa gracias por visitar nuestro blog 😉
Hola a tod@s, yo tengo un problema y no le encuentro solución alguna, es el siguiente :
Cuando quiero hacer una prueba de compra y le doy a realizar pedido, el desplegable de provincias está vacío, en cambio en el de dirección de envío si me sale la lista de provincias. Sin ese campo no me deja hacer pedidos y, claro está, a ningún futuro cliente tampoco. Necesito una solución por favor.
Muchas gracias. 🙁
hola cual es tu web para mirar el codigo fuente?
Hola quiero hacer lo mismo pero para chile el campo en Chile en vez de NIF es RUT y la validación que debo hacerle es:
Donde puedo colocar esa validación para que el campo personalizado funcione?
Hola, excelente tutorial, pero tengo un problema que no puedo solucionar, lo que necesito es eliminar algunos campos de formulario de pago, como puedo lograr eso?
saludos y gracias
Esta entrada será de ayuda para ti: «¿Cómo eliminar campos de la página de pago de WooCommerce?» saludos 🙂
hola Estella y Martin
muy buen tutorial¡¡¡
una pregunta: necesito cambiar el texto q dice: Dirección de Facturación y poner sólo Dirección
¿cómo podría hacerlo?
gracias¡¡¡¡
Hola @Pablo 🙂 , puedes modificar ese texto a través de los archivos de localización «woocommerce-es_ES.po» y «woocommerce-es_ES.mo» (path: /i18n/languages/).
Para hacer esto, desde el escritorio de WordPress utiliza el plugin gratuito «CodeStyling Localization«, o la aplicación «Poedit» (Windows y Mac OS).
Más información: «Traducciones en WordPress con Codestyling Localization«
Saludos!
Muy bueno el blog! Quisiera saber como hacer si el campo personalizado en vez de ser texto sea una imagen. Es posible? Muchas Gracias.
Buenos días, gracias por el tutorial, me ha sido muy útil.
En vez de un campo de texto he insertado una casilla de verificación con el fin de que se acepten unas condiciones al registrase en la web. Lo he hecho cambiando el valor ‘type’ y usando ‘checkbox’, pero me gustaría que la casilla apareciarea por defecto activa (seleccionada) y que el cliente que no quiera aceptar que la tenga que desactivar.
Me podría ayudar, no sé como ponerlo para aparazaca ‘checked’.
Gracias por adelantado y un saludo.
Hola @Ignacio, si eres un usuario técnico puedes echar un vistazo al codex de WooCommerce, de lo contrario te sugiero utilizar un plugin como «WooCommerce Checkout Manager» (gratuito) o «Checkout Field Editor» (de pago), ambos te permitirán gestionar esos campos 😉
Bueno el tutorial, pero una duda.
¿Como puedo agregar campos, pero no en «campos personalizados» sino que dentro de los campos originales.? Es decir, que me quede algo así:
Nombre……..apellido materno………apellido paterno…………..
direccion……………………….. departamento
comuna…………..cuidad
Etc….
Plis. Gracias por la respuesta.
Yo denuevo.
¿Como hago el tutorial en el tempalte «Hustle» de woothemes?. En el tema funtions.php no aparece algo como el código que mencionas que hay que pegar. ¿O solo hay que agregarlo?
Gracias.
Hola @arturo, si eres un usuario técnico puedes echar un vistazo al codex de WooCommerce, de lo contrario te sugiero utilizar un plugin como «WooCommerce Checkout Manager» (gratuito) o «Checkout Field Editor» (de pago), ambos te permitirán gestionar esos campos 😉
Hola,
y como hago para que el nuevo campo aparezca debajo del campo «direccion» ??
saludos y gracias.
Gracias muy buen artículo, con esto ya puedo comenzar a trabajar con la integración para validar el Rut Chile (DNI en otros países) en el carro, para luego seguir con la integracion de Pagos en Línea con Transbank.
Saludos desde Chile
Éxito en tu proyecto @David 🙂 !
Perdona una pregunta muy básica, pero cuál de los «functions.php» hay que tocar. Lo busco y me aparecen una veintena.
Gracias.
Hola @José Luis 🙂
El archivo «functions.php» que debes editar es el que se encuentra dentro de la carpeta del tema activo en tu sitio web.
Un saludo!
Muchas gracias! Me sirvió de maravilla.
Un placer @Israel 🙂 , éxito en tu proyecto!
Hola, Genial el Tutorial!! Solo una cosa como se hace para que también apareza en MI CUENTA, ya que esté logeado como cliente como edito ese campo??
Saludos!!!
Genial tutorial, todo muy bien detallado y explicado.
Felicidades.
Un placer @Jorge, éxito en tu proyecto 🙂
Hola quiero sabercomo puedo cambiar el nombre de un campo en la sección de métodos de pago, especificamente en el apartado BACS, el sistema por default usa ciertos campos en donde poner la cuenta bancaría pero en mi país muchos no se usan, ya que por ejemplo hay un campo llamado RUN y este no se usa en mi país, quiero saber donde puedo modificar, y o suprimir estos campos,
La forma de llegar a ellos es ajustes/finalizar compra/ BACS
y es el apartado que está hasta abajo donde nos pide agregar la cuenta bancaria de deposito.
Muchas gracias 🙂
Hola @Ricardo,
WooCommerce aún no incluye un editor de campos para la página «Finalizar compra«, si tienes conocimientos técnicos puedes utilizar los filtros y acciones, de lo contrario te sugiero echar un vistazo al plugin gratuito «WooCommerce Checkout Manager» para gestionar y editar los campos que son de tu interés.
Un saludo!
Hola, es posible añadir el campo de forma de pago en el panel del adminitrador (Editar Pedido) para poderla cambiar, me ocurre que a veces el cliente selecciona una forma de pago y luego lo realiza por otra o me paga en metalico.
Es posible cambiar la forma de pago del pedido?
Muchas gracias
Hola @toni, no es posible cambiar el método de pago de una orden generada en WooCommerce.
Saludos!
Gracias Estella por responder,
Una pregunta mas, podria añadirse por codigo de alguna manera?
Cuando creo un pedido desde el dashboard (administrador), este se crea y puedo ponerlo como pagado, pero no indica que forma de pago ha sido, normalmente son los pedidos que genero en tienda y son pagados Al contado.
No quiero que le llegue ningun mail al cliente de pago, ya que ha entrado en la tienda , ha comprado y ha pagado, solo quisiera a dichos pedidos, ponerles que ha sido pagado por el metodo de pago COD (pago en entrega).
Muchas gracias de nuevo
Un saludo
Hola @toni,
El editor de pedidos «back-end» si permite elegir la forma de pago – siempre y cuando este método haya sido activado desde los «Ajustes» del plugin > sección «Finalizar compra». Si está disponible la opción «Pago en entrega» deberá ser visible:
Por otra parte, también puedes desactivar las notificaciones vía email que WooCommerce envía al cliente – ingresa a los «Ajustes» del plugin > sección «Email». Las notificaciones que puedes desactivar son: Procesando tu pedido, Pedido completado, y Nota del cliente.
Saludos!
Estella, muchisimas gracias.
Era eso lo que necesitaba.
Un saludo
Toni
Hola estella. Enhorabuena por tu web y por la ayuda que das.
Estoy creando una tienda online con Woocommerce y el problema que tengo es que cuando hago la prueba de «confirmar pedido» pincho el botón y me dirige a la pagina de «carrito» que se queda completamente en blanco. Quisiera que me dirigiera hacia una pagina de «agradecimiento» después de realizar la compra y la verdad no se como dirigirla. Haber si me puedes ayudar porque no se que hacer.
Gracias y un saludo
Hola @Ismael,
Utiliza un código similar al siguiente para redireccionar al cliente a una página personalizada de agradecimiento:
Asegúrate de incluir el código en el archivo «functions.php» del tema activo en tu sitio web, un saludo!
Hola, primero muchas gracias por compartir estos «trucos».
Estoy añadiendo un campo personalizado, pero no quiero que este campo sea obligatorio de rellenar, es decir, que si lo dejas en blanco no pase nada, podría hacerlo modificando alguna parte del código?
He probado a quitar el paso de validación pero entonces el campo no aparece en los mails.
Muchas gracias.
Hola, muchas gracias por compartir tus conocimientos pues tu codigo me ha venido estupendamente.
Yo uso para generar facturas automaticamente un plugins llamado WooCommerce PDF Invoices & Packing Slips y me gustaria saber si se puede usar algun codigo para que el DNI saliera en esas facturas.
Gracias.
Hola @Alejandro,
Veo en las FAQ’s del plugin indicado que si es posible integrar campos adicionales a través de la creación de una plantilla personalizada, mi sugerencia es que revises la documentación oficial del plugin: How can I display custom fields in the invoice or packing slip?. Un saludo!
Alguna técnica para editar «notas del pedido»?
Trabajo con productos digitales, no tiene sentido que aparezcan cosas relacionadas al envío. Mi idea es poder editar el placeholder y poner algo asi como «comentarios adicionales» o algo así.
Saludos!
Hola @Sebastián,
Te sugiero echar un vistazo a nuestra reciente publicación «Personalizar el campo Notas del pedido en WooCommerce» 🙂 . Un saludo!
Hola, sabes cual es el archivo donde se encuentran los campos? Para colocar los campos creados debajo de Nombre por ejemplo.
Saludos
Hola @Alejandro,
Los usuarios experimentados suelen utilizar filtros en el «functions.php», de lo contrario te sugiero integrar plugins como “WooCommerce Checkout Manager” (gratuito) o “Checkout Field Editor” (de pago). Un saludo!
hola, necesito crear en mi pagina checkout, y no se si viene con el template q compre o tengo q bajar un plugin y si es asi cual me recomiendas?
muchas gracias
Hola @loreto, si WooCoomerce es compatible con ese tema, integra el siguiente shortcode a la página que deseas utilizar como «Checkout«:
Un saludo!
Buenos dias
Te escribo para preguntarte si este plugin sirve para agregar al checkout dos dropdown? o tu sabes de algún plugin que tenga esa opción? es que necesito realizar lo siguiente:
1. Un dropdown que me muestre los departamentos/Estados del país.
2. Un dropdown que me muestre las ciudades que corresponden al departamento/Estado anteriormente seleccionado.
Te agradesco tu pronta respuesta, pues tengo mi empresa sin poder vender por este motivo.
Muchas gracias.
Saludos.
Ing. Carlos Leon.
Hola @Carlos,
WooCommerce es un excelente plugin de comercio electrónico para un sitio web con WordPress. Estimo que te pregunta tiene relación con la creación de un formulario de contacto o similar con lógica condicional (filtrar menús desplegables a partir de la elección de una opción), si es así te sugiero echar un vistazo a nuestra publicación «5 plugins para crear formularios de contacto» (especialmente la última opción). Un saludo!
Hola, tengo dos dudas:
He creado el campo NIF/CIF, pero aparece al final del todo(después de «provincia»), y quisiera colocarlo justo debajo del nombre.
Y en el email el NIF me sale justo encima de los datos del cliente, y me gustaría que formara parte de estos.
Utilizo el plugin checkout fields, pero no me aparece el campo NIF/CIF para poder colocarlo. Si creo un campo con el plugin, en el email y en el pedido solo me aparece la etiqueta del nombre, pero no el resultado de lo que se escribe dentro(es decir el DNI).
A ver si me puedes echar una mano.
Gracias de antemano, y enhorabuena por tu blog.
Saludos.
Hola @Luis,
Estimo que te refieres a la extension «Checkout Field Editor«, si es así deberás editar la estructura del email del pedido siguiendo estás instrucciones. Saludos cordiales!
Hola chicos,
Nuestro sitio web http://recursoswp.com actualmente ofrece las extensiones premium para WooCommerce más populares y con licencia GPL a un bajo costo.
Al momento tenemos más de 150 extensiones, entre ellas la extensión «Checkout Field Editor», que les permitirá gestionar el formulario de la página de pago de WooCommerce!
Buenas tardes, me da un error cuando dejo el campo NIF/CIF vacio, el error consiste en que en vez de ponerme el mensaje personalizado «Por favor rellene el campo…» que yo he fijado me sale «Internal Server Error», ¿a que se puede deber que no aparezca el mensaje personalizado?
Aún así gracias por el tutorial me ha venido genial.
Hola! Quisiera saber como hacer para validar campos ya existentes en wooCommerce, como por ejemplo nombre que no deje poner números, o mail y ciudad que no me deje poner texto aleatorios. Desde ya mucha gracias!
Hola amiga, como puedo validar que el campo personalizado solo se muestre para ciertos productos (ID) y no que aparezca en todos los productos?
@David, «out of the box» no es posible, tendrás que modificar la estructura original de WooCommerce mediante filtros y hooks. Un saludo!
Hola, queria saber si cambiando la palabra NIF por CUIT sería valido el codigo. Ya que en argentina los mayoristas poseen CUIT y necesito poder agregarlo en el checkout y en el registro de cliente. Me pueden ayudar?
Si @Francisco, y mi sugerencia es usar la extension «WooCommerce: Checkout Field Editor» para crear y gestionar el campo de tu interés con mayor facilidad. Un saludo!
Hola buenas tardes, agradecería me ayudes con el tema que estas tratando, bueno lo que yo quiero es agregar un campo para poder agregar el numero de RUC de las empresas o personas que se registran para poder realizar la facturación.