Todos somos conscientes de los beneficios de un servicio CDN (red de distribución de contenido) para reducir el tiempo de carga de un sitio web.

Si estas buscando una solución accesible – ideal para sitios de prueba o sitios que no excedan los 20GB de ancho de banda por día, a continuación te mostramos: cómo utilizar Dropbox como CDN gratuito para WordPress:
Creación de cuenta en Dropbox y descarga de carpetas
Crea una cuenta en «Dropbox«, descarga las carpetas: «wp-content» y «wp-includes» de tu sitio web. Las carpetas y sus archivos las subiremos más adelante a una carpeta pública en Dropbox.
Plugin para WordPress: WP Super Cache
Para enlazar los archivos que se alojaran en Dropbox con tu sitio web, es necesario un plugin adicional. Para ello debemos utilizar: «WP Super Cache«, un poderoso plugin que cumple con el objetivo:
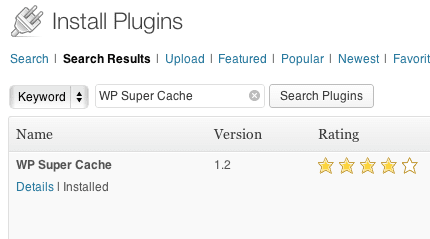
» 1. Descarga el plugin «WP Super Cache» e instálalo en tu sitio web:

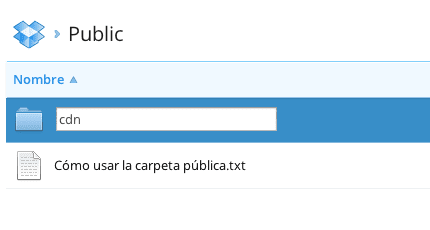
» 2. Dentro de la «carpeta pública» de Dropbox, crea una carpeta adicional, por ejemplo: «cdn«:

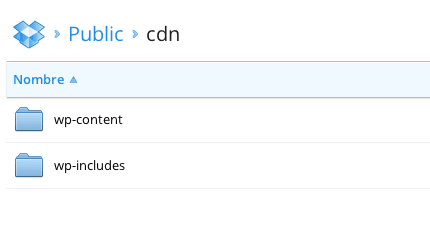
» 3. Sube las carpetas de WordPress que recién descargamos a Dropbox > «cdn»

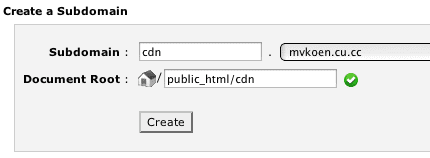
» 4. Crea un nuevo «sub-dominio» en CPanel o su equivalente, por ejemplo: «cdn.tusitioweb.com«:

» 5. Ingresa a tu «administrador de archivos» de CPanel y localiza el directorio «cdn» del subdominio recién creado. Una vez dentro, crea un nuevo archivo con el nombre «.htaccess» y pega el siguiente código:
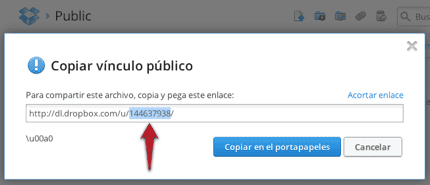
No olvides reemplazar: «ID«, con la ID de tu cuenta Dropbox. El «ID» es una serie de números que forma parte del enlace de un archivo público:

» 6. Ingresa a los ajustes de «Wp Super Cache» a través del panel de control de WordPress.
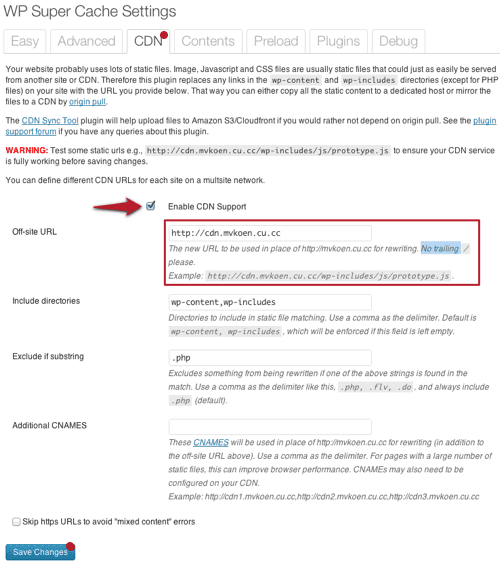
Haz clic sobre la etiqueta: «CDN«, activa la casilla: «Enable CDN Support«, en el campo: «Off-site URL«, escribe la URL del sub-dominio que recién creamos y «Guarda los cambios«:

Comentarios finales
Recuerda: Utiliza esta configuración con un sitio que no consuma más de 20GB/al día (cuenta gratuita de Dropbox), o 200GB/al día (cuenta pro de Dropbox); de lo contrario, puedes ser sujeto a que Dropbox cancele tu servicio.
Si eres desarrollador o diseñador este tip es ideal para un sitio de pruebas ;), éxito!

Buenas, un gran articulo pero yo tuve problemas al hacerlo y perdí datos.
Aconsejo también cloudflare, con ese no tuve ningún problema.
Y recordar siempre una copia de seguridad antes de hacer cambios, pero yo no aprenderé.
Gracias por tu comentario y recomendación 🙂
Un saludo!
Hola,
Ya no da la posibilidad de obtener el ID de Dropbox por lo visto :(, que podemos hacer en este caso?
Saludos!
Yo tengo el mismo proeblema
Yo suelo utilizar el plugin de pago Dropr para almacenar todos mis archivos e imágenes en Dropbox, suerte 🙂
Hola!
He procedido siguiendo todos los pasos de tu post. En principio todas las imágenes se cargan, pero claro, no sé si es porque siguen la misma ruta que tenían antes en servidor. No las he borrado.
Mi pregunta es: ¿Debo cambiar las URL’s de las imágenes apuntando a Dropbox o eso es lo que hace el plugin Super Caché? ¿Cómo se que efectivamente se están cargando las imágenes desde Dropbox?
Un abrazo!