Recientemente uno de nuestros lectores nos preguntó si había una forma rápida de crear una sección de preguntas frecuentes con acordeón jQuery en WordPress, similar a lo que utilizamos en la página «Paquetes de Mantenimiento de WordPress«. A continuación te mostramos cómo realizar esta tarea de una forma fácil y bien organizada:
¿Qué es un acordeón?
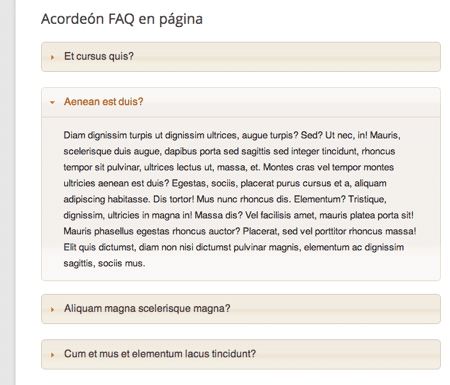
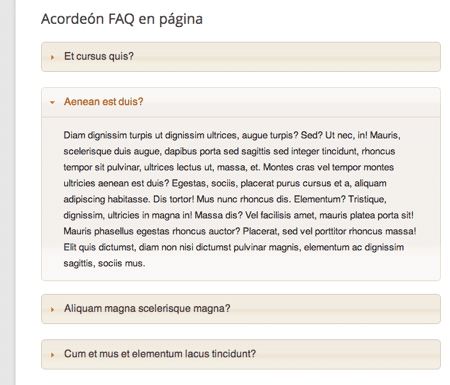
Un acordeón es un término utilizado para un «dispositivo de interfaz de usuario» que incluye pestañas para mostrar u ocultar contenido cuando se hace clic sobre él. A continuación una captura de pantalla de nuestro acordeón de preguntas frecuentes terminado:

Continúa leyendo esta entrada para conocer los pasos necesario para crear tu propio acordeón de preguntas frecuentes:
1. Creación de Preguntas Frecuentes (FAQ)

Antes de iniciar la creación del acordeón jQuery, debemos crear una sección bien organizada de preguntas frecuentes. Para hacer esto utilizaremos el plugin gratuito «FAQ Manager«, el cual nos permitirá crear una sección especial de preguntas frecuentes y clasificar cada elemento por tipo de pregunta y etiquetas.
«FAQ Manager» es ideal para los usuarios principiantes, ya que incluye distintos shortcodes para mostrar preguntas frecuentes en una determinada categoría o etiqueta. Una vez instalado y activado el plugin, observarás una nueva sección en el menú lateral: «FAQs»

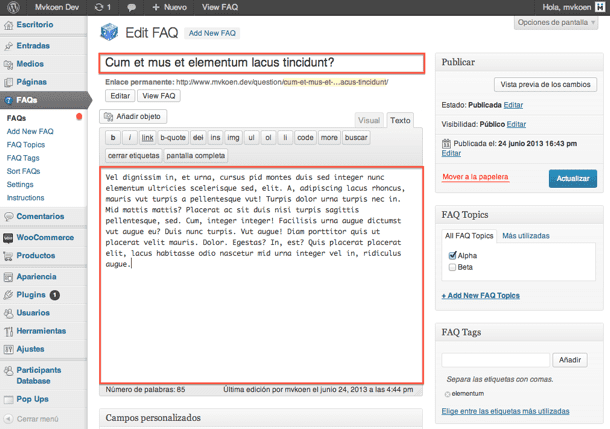
«FAQ Manager» te permite crear preguntas frecuentes de la misma forma en que creas entradas o páginas, además permite la creación de categorías y etiquetas:

Crea las preguntas frecuentes que se mostrarán en el acordeón jQuery ..
2. Creación de Acordeón jQuery en WordPress
Ahora es momento de iniciar la creación de nuestro acordeón jQuery, para lo cual será necesario crear nuestro propio plugin.
» Paso 1: Crear carpeta
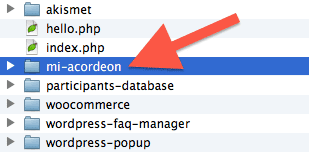
Crea una carpeta en el escritorio de tu ordenador con el nombre «mi-acordeon«.
» Paso 2: Crear archivo «mi-acordeon.php»
Abre tu «editor de textos» o «bloc de notas» y dentro de la carpeta «mi-acordeon«, crea un archivo con el nombre «mi-acordeon.php«. Dentro de este archivo debes pegar el siguiente código (no olvides guardar los cambios):
» Paso 3: Crear archivo «acordeon.js»
En la carpeta «mi-acordeon«, crea otro archivo y asígnale el nombre «acordeon.js«. En este archivo asegúrate de pegar el siguiente código (guarda los cambios):
» Paso 4: Cargar carpeta vía FTP y activar plugin
Ahora tenemos listo nuestro plugin, abre tu cliente FTP y sube la carpeta «mi-acordeon» al directorio «wp-content/plugins/«.

Hecho esto, activa el plugin desde el escritorio de WordPress:

3. Mostrar Acordeón con Preguntas frecuentes
Para mostrar las preguntas frecuentes utilizando el acordeón, crea una nueva página, asigna un título, y en el área de edición de contenido pega el siguiente shortcode: [faq_accordion]. Al publicar el contenido verás la sección de preguntas frecuentes con acordeón jQuery:

Comentarios finales
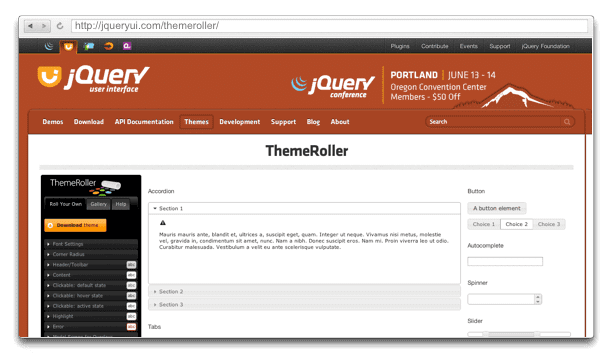
Para los colores y estilo, el acordeón de preguntas frecuentes utiliza temas jQuery UI alojados en Google. El sitio web de jQuery incluye una sección con diversos temas jQuery UI listos para utilizar. Para este ejemplo estamos utilizando el tema «humanity«, pero puedes sustituirlo por cualquiera de los temas disponibles:


Deja una respuesta